Testverktøy for optimalisering av websider
Hastigheten til et nettsted kan være en kritisk faktor for suksess. Raskere lasting nettsteder kan dra nytte av høyere SEO rangeringer, høyere konverteringsfrekvenser, lavere bounce rater, lengre besøksvarighet på nettstedet, bedre samlet brukeropplevelse og engasjement. Derfor er det viktig å dra nytte av de mange gratisprøveverktøyene som er tilgjengelige der ute, slik at du oppnår optimal ytelse.
Hva kan en speedtest fortelle deg deg?
Her er bare noen få av de vanlige måtene som brukes i hastighetsprøveverktøy:
- Finne skript, skrifter og plugins som forårsaker belastningstidsproblemer (HTML, JavaScript, CSS)
- Kontrollerer minifisering av skriptene dine
- Finne store bilder som resulterer i flaskehalser
- Bestemme om du har gjengjeldende JavaScript eller CSS
- Testing Time to First Byte (TTFB)
- Analyserer belastningstider, sidestørrelser og antall forespørsler
- Kontrollerer ytelse fra forskjellige geografiske steder
- Kontrollerer gjengivelseshastigheten i forskjellige nettlesere
- Analyserer HTTP-hoder
- Måle ytelsen til innholdsleveringsnettverket
- Verifiserer at innhold lastes riktig fra CDN
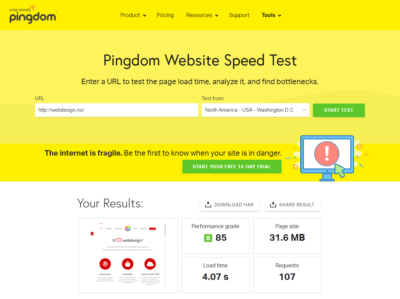
Pingdom Tools
Pingdom er sannsynligvis et av de mer kjente nettstedets hastighetsprøveverktøy. Deres rapporter er delt inn i fire forskjellige seksjoner som inkluderer en nedbryting av foss, ytelseskvalitet, sidanalyse og historie. Siden analyse gir en flott oversikt med tilleggsinformasjon, for eksempel en størrelsesanalyse, størrelse per domenenavn (du kan enkelt sammenligne CDN-størrelsen din mot domenet ditt), antall forespørsler per domene, og hvilken type innhold som har flest forespørsler.
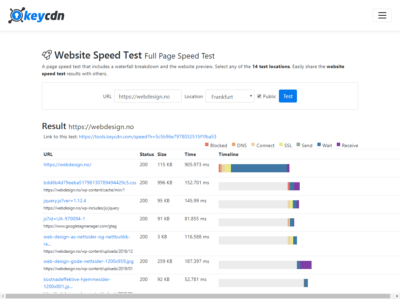
KeyCDN Website Speed Test
KeyCDN bygde et raskt og lett nettstedhastighetsprøveverktøy som du kan bruke til å få detaljert innsikt i hvordan nettstedet ditt presterer. Du kan teste fra 14 forskjellige steder i verden, og du har mulighet til å gjøre testresultatene dine private eller offentlige. Testen inkluderer en nedbryting av fossen og en visuell nettside forhåndsvisning nederst. Du kan raskt se hvor mange HTTP-forespørsler som ble gjort, full størrelse på siden som ble forespurt, og belastetiden. Det er også et av de eneste verktøyene i tillegg til PageSpeed som er responsivt og fungerer bra på mobile enheter.
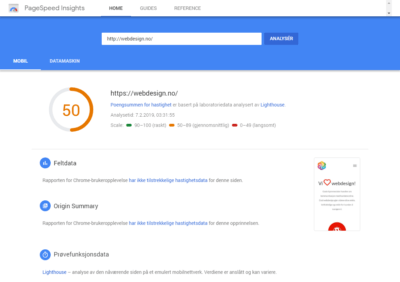
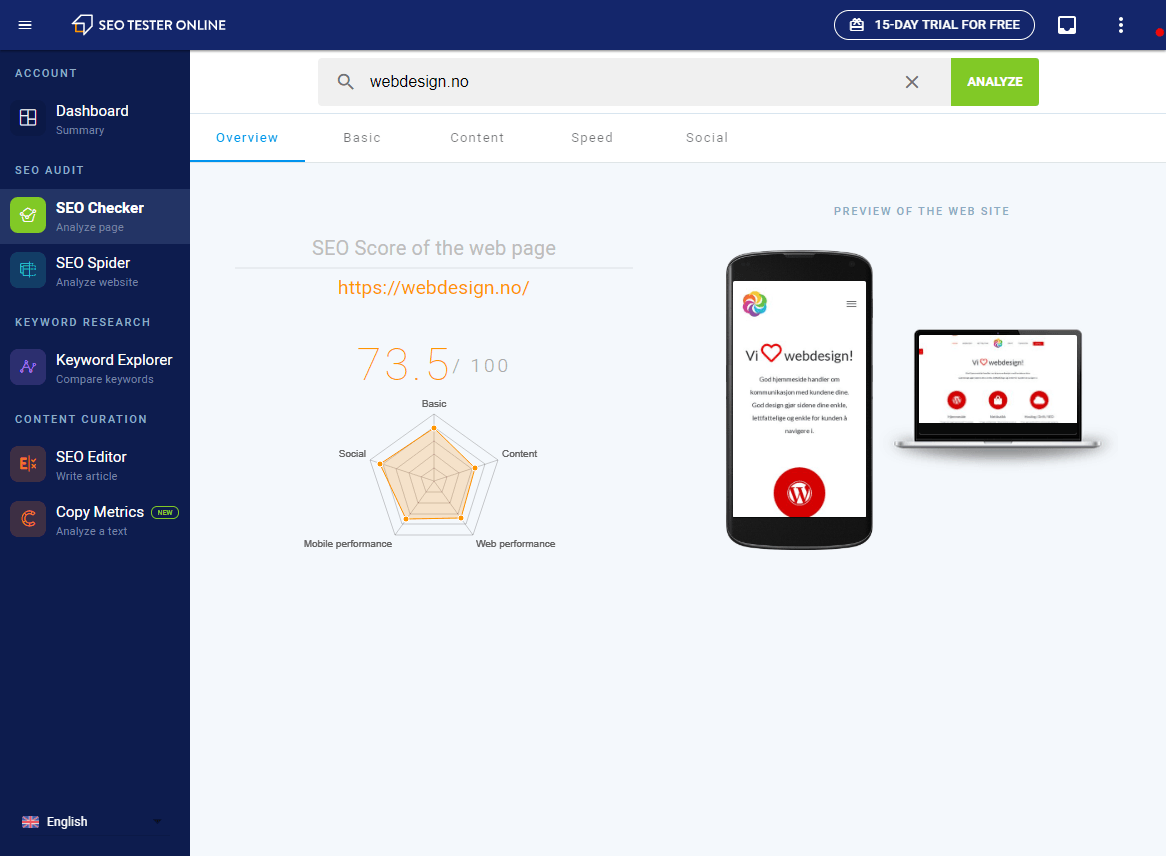
Google PageSpeed Insights
Google PageSpeed Insights er et nettsidehastighetsprøveverktøy som karakteriserer nettstedet ditt på en skala fra 1 til 100. Jo høyere tallet desto bedre er nettstedet ditt. Alt over en 85 indikerer at nettstedet ditt fungerer bra. PageSpeed gir deg rapporter for både desktop og mobile versjoner av nettstedet ditt. Du kan vise anbefalinger for forbedringer, for eksempel du må redusere CSS eller optimalisere bildene dine.
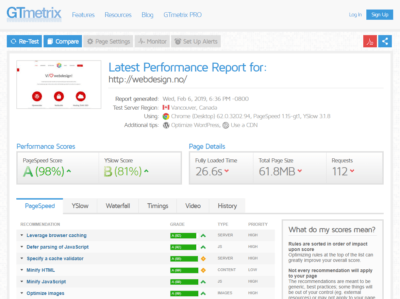
GTmetrix
GTmetrix går i detalj, da den sjekker både PageSpeed og YSlow-beregninger og tildeler nettstedet ditt en karakter fra F til A. Rapportene er delt inn i fem forskjellige seksjoner, inkludert PageSpeed, YSlow, nedbryting av vannfall, video og historie. Med en gratis registrering kan du teste fra syv forskjellige steder. De lar deg også velge nettleseren Chrome vs Firefox. Du kan teste og sammenligne nettstedets ytelse mot ulike tilkoblingstyper (for eksempel Kabel vs oppringing) for å se hvordan det påvirker sidelastene dine. Andre avanserte funksjoner inkluderer en videoavspilling for å analysere hvor flaskehalsen din oppstår, og også muligheten til å kjøre Adblock plus. Med annonser deaktivert kan du se hvordan de påvirker lastingen av nettstedet ditt. Merk: Det anbefales å lage en gratis konto, da du får flere alternativer enn de som er nevnt ovenfor.
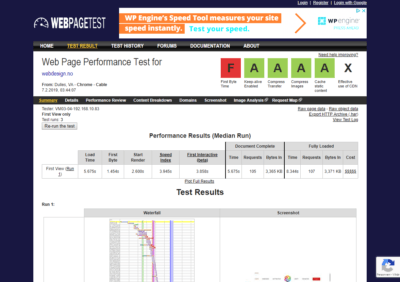
WebPageTest
WebPageTest er veldig lik noen av de tidligere nevnte verktøyene, men har over 40 steder å velge mellom og over 25 nettlesere (inkludert mobil). Det tilordner deg en karakter fra F til A basert på forskjellige ytelsestester som FTTB, komprimering, caching, effektiv bruk av en CDN, etc. Rapporten er delt inn i seks seksjoner, som inneholder en oppsummering, detaljer, ytelsesvurdering, innholdssammenheng og skjermbilder. Det gir også en unik tilnærming til testen. Det kjører det de kaller en første visning og en gjentatt visning. Dette bidrar til å diagnostisere hva som kanskje er en første gang DNS oppslagstidsforsinkelse som nevnt tidligere. WebPageTest har også mer avanserte funksjoner som videoopptak, deaktivering av JavaScript, ignorering av SSL-sertifikater og spoofing av brukeragentstrenger.
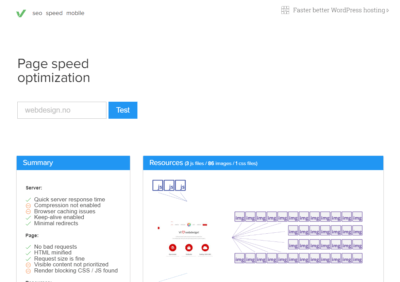
Varvy Pagespeed Optimization
Varvy Pagespeed Optimization er et verktøy utviklet og vedlikeholdt av Patrick Sexton, som også opprettet GetListed.org, som nå er kjent som Moz Local. Rapportene er delt inn i 5 forskjellige seksjoner, inkludert et ressursdiagram, css-levering, javascript-bruk, sidebeskyttelsesproblemer og tjenester som brukes. Dette verktøyet bruker en grafisk fremstilling av hva som kan løses på nettstedet ditt.. Patrick gjør en flott jobb med også dokumentasjon på hvordan du kan optimalisere nettstedet ditt med opplæringsprogrammer på kritisk gjengivelsesbane, utnytte nettleservakking, utsette lasting javascript og mye mer.
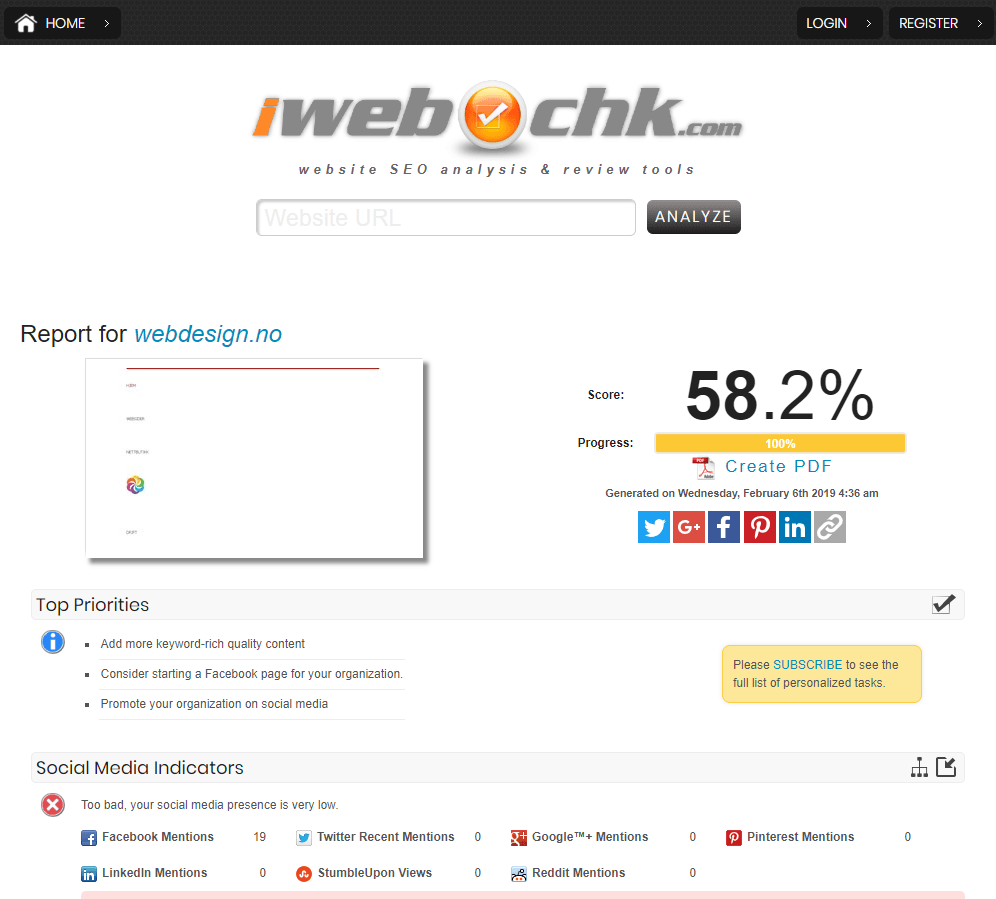
Iwebchk
Iwebchk er et gratis SEO revisjonsverktøy som gir nettsideanalyse i SEO, ytelse, gyldighet, sikkerhet, tilgjengelighet og mer. Iwebchk mål er å gi all mulig informasjon relatert til nettstedet ditt som kan bidra til å forbedre din tilstedeværelse på nettet. Kort sagt, de vil gjerne forbedre Internett. Dette nettstedet har fokus på søkomotoroptimalisering.