Hastighet etter optimalisering av hjemmeside
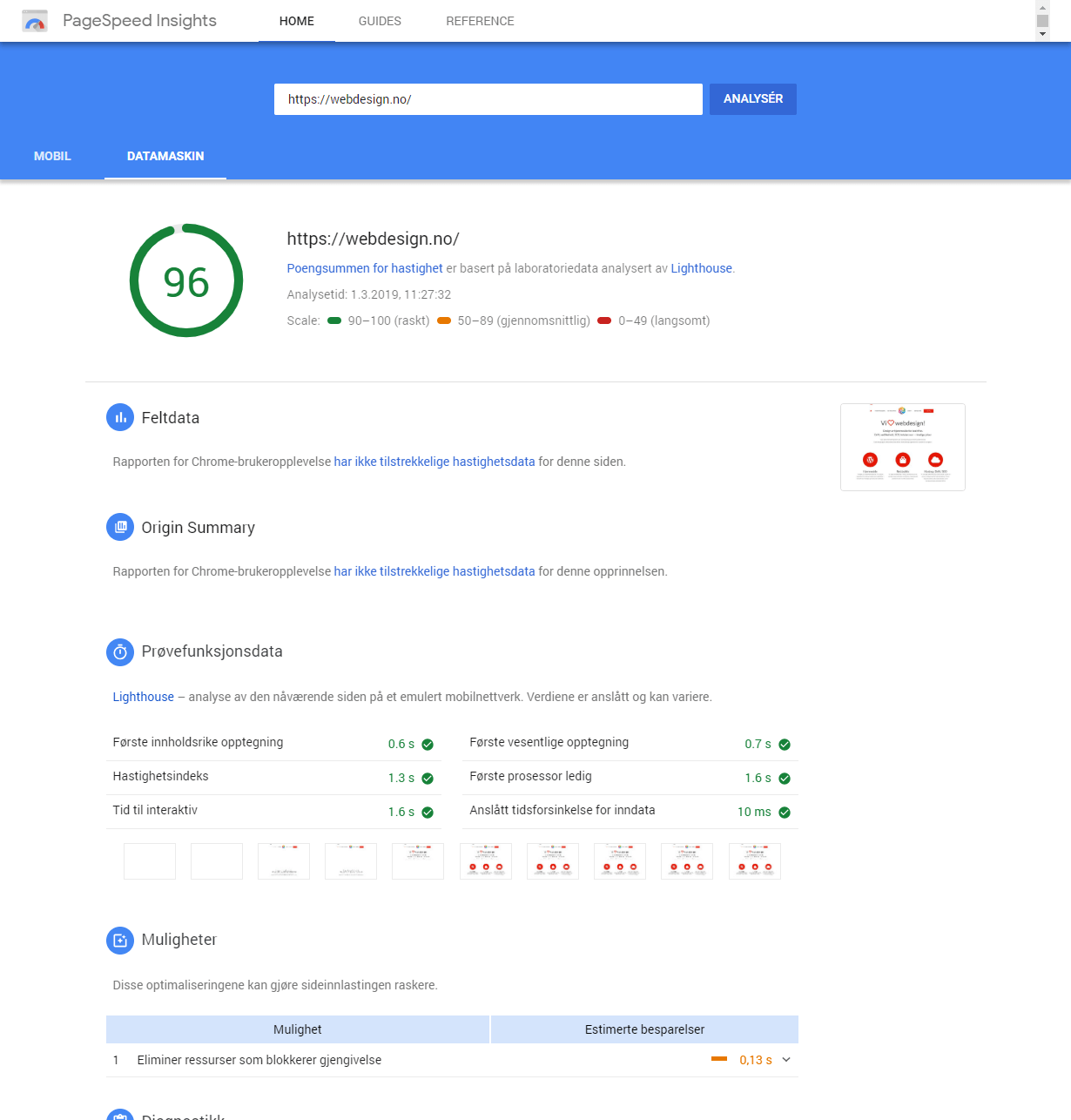
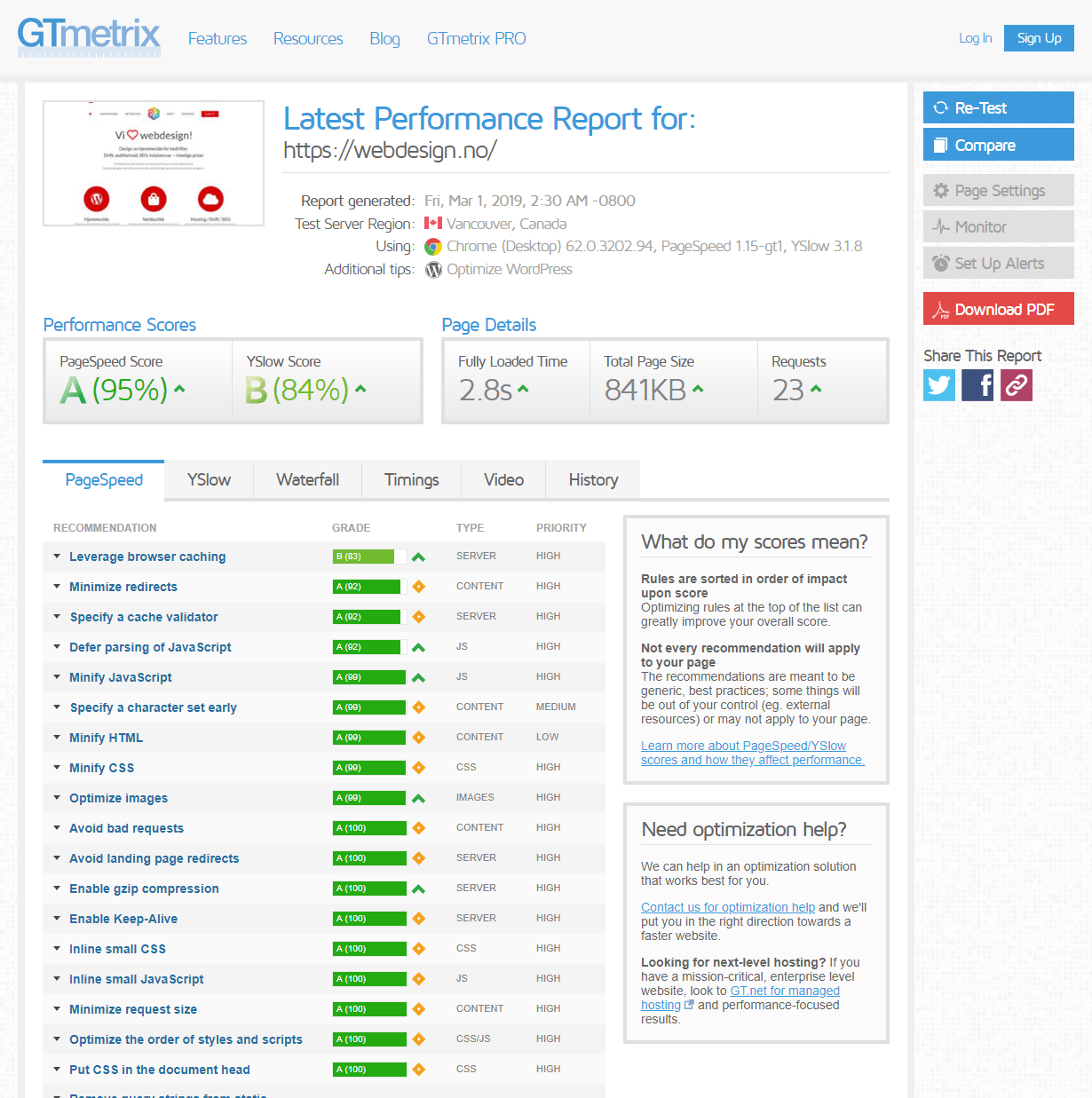
Pingdom, PageSpeed Insight og GTmetrix er annerkjente websider som brukes til måling av hastighet. Følgende er blitt optimalisert:
- Bildene er optimalisert (Lossless Compression men fjerner unødvendig data fra bildene).
- Sidene bruker sikre sider (https://) det stjeler litt hastighet, men det er lagt inn HTTP/2 som gjør at det går litt raskere.
- Statisk innhold er flyttet til et eget domenenavn uten cookies. På den måten overfører man ikke cookie-info hver gang det skal lastes ned et bilde.
- Siden man nå henter ned innhold fra 2 domener, så vil de fleste browsere laste ned 6-8 filer samtidig, mot 3-4 når man kun henter fra et domene. Det vil ikke si at det går dobbelt så fort, men går helt klart raskere.
- Stylesheet er kompilert til noen få filer.
- Mesteparten av Javascriptene er også kompilert til en fil.
- Unødvendige fonter er fjernet.
- Diverse Javascript (som Youtube/Vimeo player, slidere og en del annet som ikke brukes) er deaktivert
- Alle kommentarer og unødvendige kode er strippet vekk fra HTML.
Dessuten
- Lazy Load er slått av, da det ikke slår helt heldig ut når Google parser sider.
På et punkt må man ta et valg når man optimaliserer. Man kan pakke mest mulig i en stor fil og få bedre score på mobil rangeringer. Det er færre filer som skal overføres, færre headere, færre oppkoblingr etc. Veldig bra for trege forbindelser. Men det blir mindre heldig for raske internettlinjer, der man kan kompilere javascript og css i noen få filer og la browseren cache disse filene. Etter hvert begynner man å nærme seg hastigheter hvor det begynner å bli lite å hente. Når responstiden fra webserveren er på ca. 0.4sek og siden begynner å bli tegnet opp på skjermen etter ca. 0.6sek så kan man spørre seg om det er noe vits i å optimalisere mer. Jeg har valgt å gi meg der, selv om man fortsatt kan gjøre litt småjusteringer her & der.